python副业
均值算法
hbase调优
模拟退火算法
vr
chrome
论文选题
判断
MMoE
制造
爬山算法
模块测试
printf
机场调度管理系统
LabVIEW程序
电机控制
因果图
编程开发
onenet
C++-字符串处理函数
网页
2024/4/12 6:16:51不需要高深技术,只需要Python:创建一个可定制的HTTP服务器!
目录
1、编写服务端代码,命名为httpserver.py文件。
2、编写网页htmlcss文件,命名为index.html和style.css文件。
3、复制htmlcss到服务端py文件同一文件夹下。
4、运行服务端程序。
5、浏览器中输入localhost:8080显示如下: 要编写一个简单的能发布…
谷歌评论更新完成--须知
谷歌完成了他们上次宣布的评论系统更新的推出。评论系统的未来更新将不再公布,因为为评论系统提供支持的算法将定期和持续更新。
评论系统
谷歌的评论系统是一个系统,用作一组算法的一部分,这些算法共同产生搜索结果。
评论系统在对评论相…
标题标签优化:完整的操作指南
高层次的SEO策略很重要。细节也是如此。
标题标签只是我们在优化页面和内容时关注的众多页面元素之一。
单独优化它不太可能导致很多排名变化。但是,在上下文中与其他页面元素一起使用可以为页面、部分和网站构建重要的上下文和主题相关性。
除了SEO的影响和我们…
放松一下——简单的优美动态网页(带背景音乐)
今天写一个很简单而且看起来很舒服的网页(有背景音乐,带动态)对于新手来说是很好的入门,因为可以激发兴趣。
1、index.html
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>…
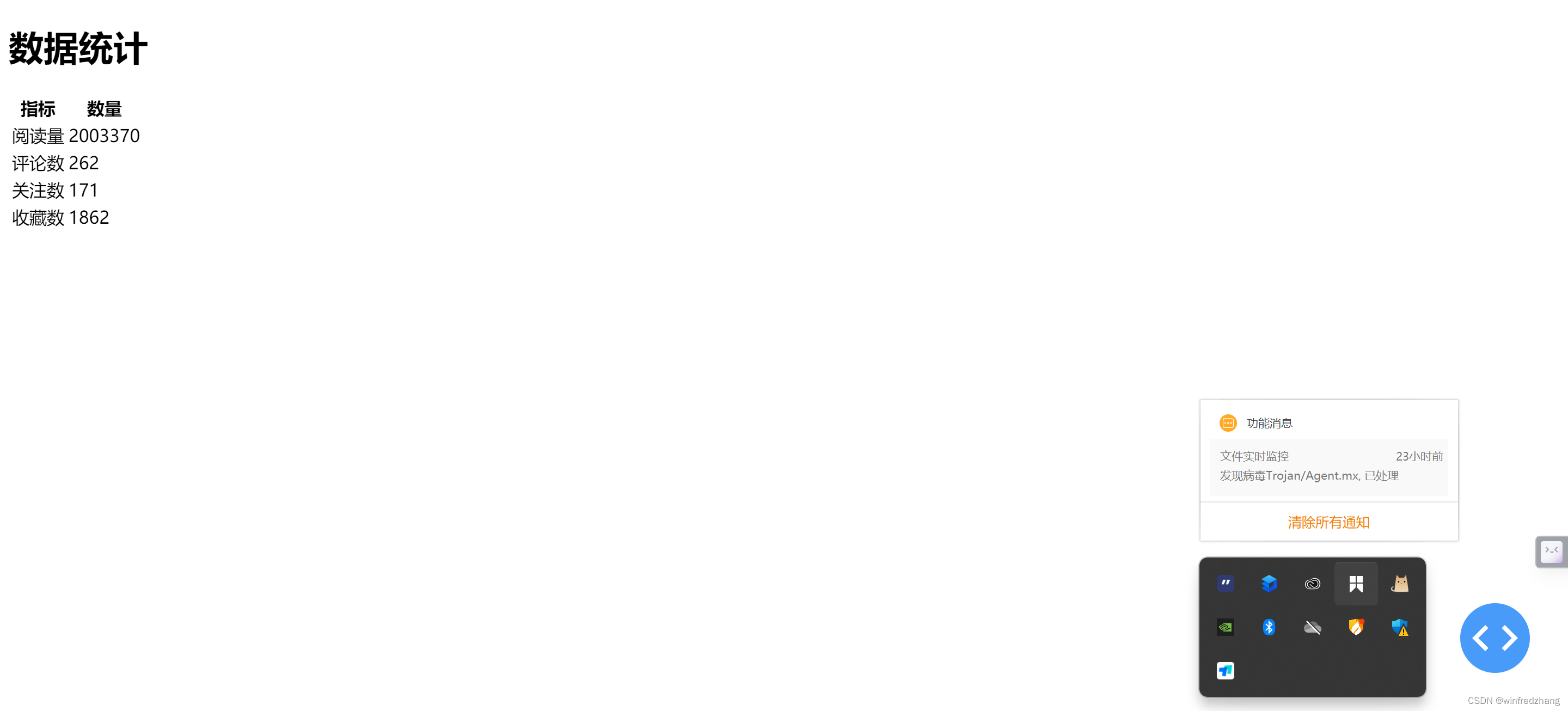
数据统计与可视化的Dash应用程序
在数据分析和可视化领域,Dash是一个强大的工具,它结合了Python中的数据处理库(如pandas)和交互式可视化库(如Plotly)以及Web应用程序开发框架。本文将介绍如何使用Dash创建一个简单的数据统计和可视化应用程…
10.一篇文章带你理解及使用CSS(前端邪术-化妆术)
文章目录 1. CSS 是什么2.基本语法规范3.引入方式3.1内部样式表3.2行内样式表3.3外部样式 4.代码风格4.1样式格式4.2样式大小写4.3空格规范 5.选择器5.1选择器的功能5.2选择器的种类5.3基础选择器5.3.1标签选择器5.3.2类选择器5.3.3 id 选择器5.3.4通配符选择器5.3.5基础选择器…
如何复制整个网页,这里提供详细步骤
谷歌Chrome中的检查元素功能可以帮助你查看网页上特定元素的HTML源代码。在本教程中,我将向你展示如何使用此功能提取任何网页的整个HTML代码。
网站的HTML源代码是web浏览器用来呈现页面并根据页面上应用的HTML、CSS和JS代码和规则进行显示的代码。网站的源代码,即网站的结…
Notepad++中直接运行浏览器查看网页效果
没有配置之前查看网页,需要打开html文件所在位置,右击.html文件,在“打开方式”中选择相应浏览器打开,才能看到效果。要不断的在浏览器,Notepad和文件夹之间切换很麻烦,有没有一种比较简单的方法࿰…
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
2023.12.2 做一个后台管理网页(左侧边栏实现手风琴和隐藏/出现效果)
网页源码见附件,比较简单,之前用很多种方法实现过该效果,这次的效果相对更好。 实现功能: (1)实现左侧边栏的手…
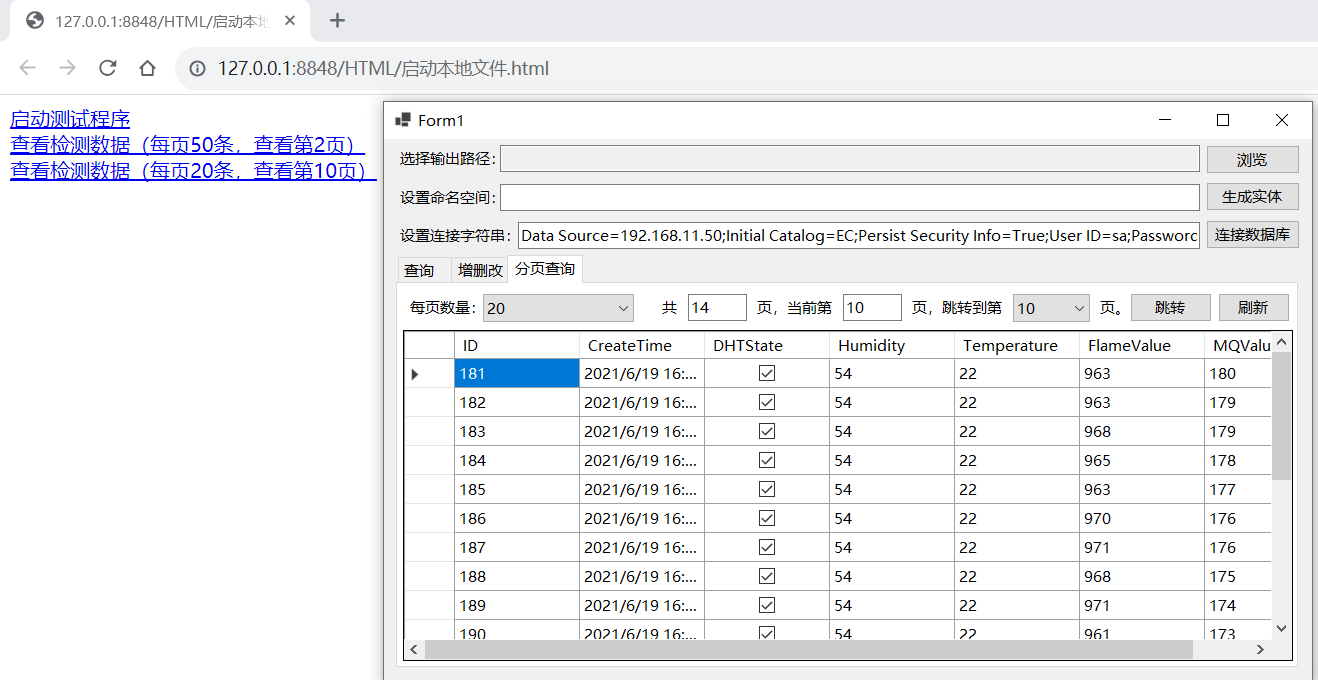
测试网页调用本地可执行程序(续:带参数调用)
前篇文章介绍了网页调用本地可执行程序的方式,通过在注册表中注册命令,然后在网页中调用命令启动本地程序。如果需要传递参数,则需要在注册表命令中的command项中设置如下形式的值。 "XXXXXX\XXXXXXX.exe" "%1"&emsp…
《CSS 简易速速上手小册》第2章:CSS 布局与定位(2024 最新版)
文章目录 2.1 Flexbox:灵活的布局解决方案2.1.1 基础知识2.1.2 重点案例:创建一个响应式导航菜单2.1.3 拓展案例 1:卡片布局2.1.4 拓展案例 2:中心对齐的登录表单 2.2 Grid 布局:网格系统的魔力2.2.1 基础知识2.2.2 重…
分享一份不算优秀的HTML简历模版
一份算不上优秀的HTML简历模版
Demo
http://sylvanding.github.io/cv
Repo
https://github.com/sylvanding/cv
示例 总结了一下本科四年都做了些什么,把这套模版分享给大家。
ActiveX控件打包成Cab置于网页中自动下载安装
[背景] 做过ActiveX控件的朋友都知道,要想把自己做的ActiveX控件功能放在自己的网页上使用,那么用户在客户端就必须进行本地的注册,也就是说用户得首先要把该ActiveX控件(test.ocx)放在本机的%system%/system32下,然后运行DOS工具…
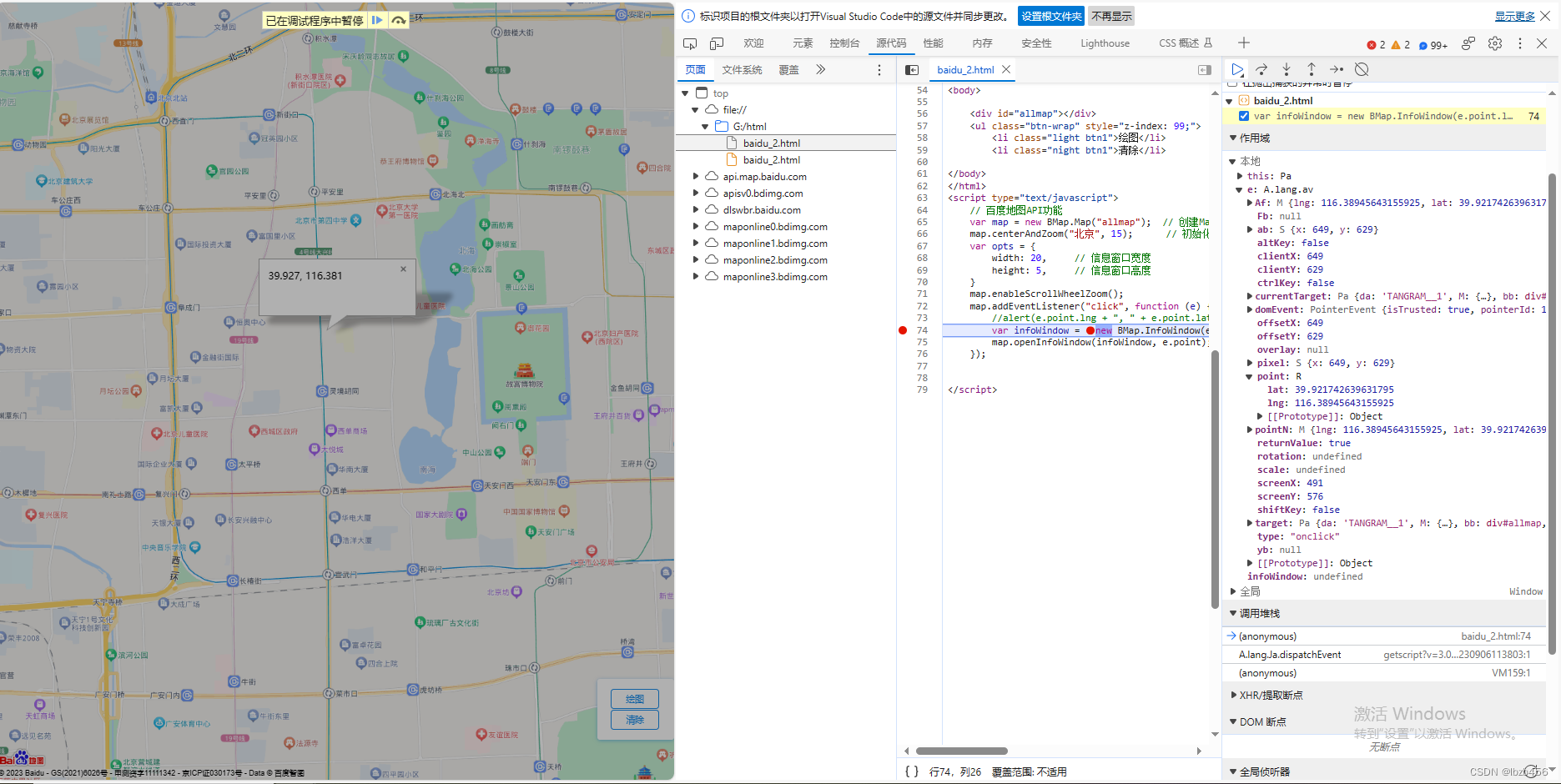
从零开始学习调用百度地图网页API:二、初始化地图,鼠标交互创建信息窗口
目录 代码结构headbodyscript 调试 代码
<!DOCTYPE html>
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0, user-scalable…
前端基础之css基础
1.在css中首先写好(*号作用于所有标签)
*{margin: 0;padding: 0;
}2.使div设计的内容区域居中
<div style"float: left; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%);">
(absolute是绝对定位相对于整个屏幕界面&…
多种方法对网页文字进行快速复制(仅供学习使用,勿践踏他人成果)
须知:本文只是为学习过程提供便利,杜绝违规转载其它文章。需知:我也是站长,不希望有人随意践踏他人成果,我以我站点文章作为实例,仅仅是希望大家学习使用。
个人博客原文
在平时的学习过程中,…
社区不是请客吃饭(二):不出国门也能参与OpenStack Summit
上一篇发出以后,有人问我封面图片是从哪里来的,也想用一下。这张照片是我在OpenStack东京峰会上拍的,没有做过后期,是相机直接拍出的效果,我将这张照片称为“There is a U (you) in the Community”。既然说到峰会&…
13.真刀实枪做项目---博客系统(页面设计)
文章目录 1.预期效果1.1博客列表页效果1.2博客详情页效果1.3博客登陆页效果1.4博客编辑页效果 2.实现博客列表页2.1实现导航栏2.2实现版心2.3实现个人信息2.4实现博客列表2.5博客列表页完整代码 3.实现博客正文页3.1引入导航栏3.2引入版心3.3引入个人信息3.4实现博客正文3.5博客…
Chrome浏览器安装路径移动与错误代码释义
一、Chrome移动安装路径方法 在安装软件的时候,软件一般会在安装之前提示用户配置自定义安装路径,但是Chrome浏览器(Chrome)居然没有提供自定义安装路径设置,即下载好Chrome后点击安装,直接默认安装在C盘&a…
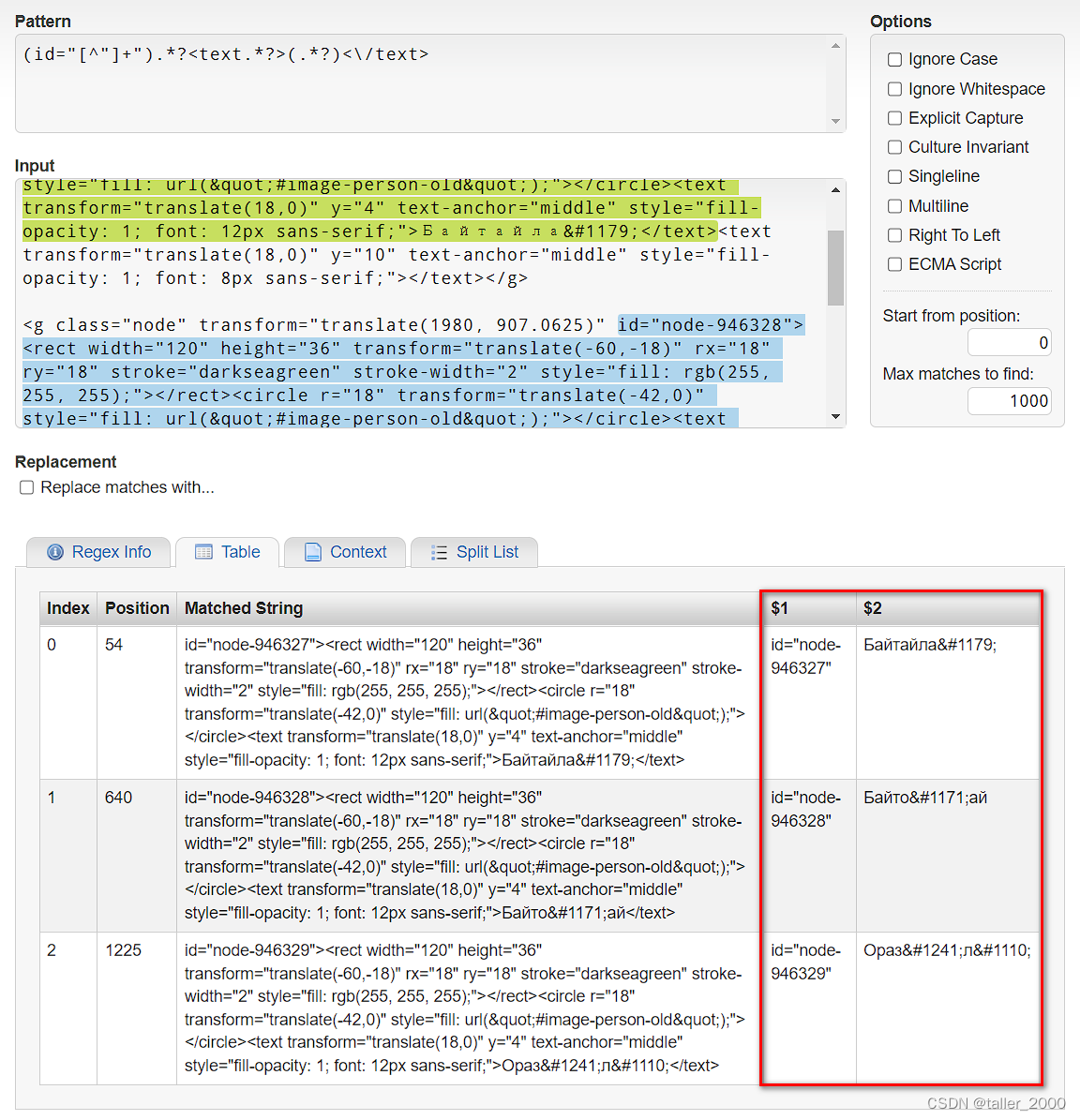
VBA之正则表达式(43)-- 从网页中提取指定数据
实例需求:由网页中提取下图中颜色标记部分内容,网页中其他部分与此三行格式相同。 方法1
Sub Demo()Dim objRegex As ObjectDim inputString As StringDim objMatches As ObjectDim objMatch As ObjectSet objRegex CreateObject("VBScript.RegEx…
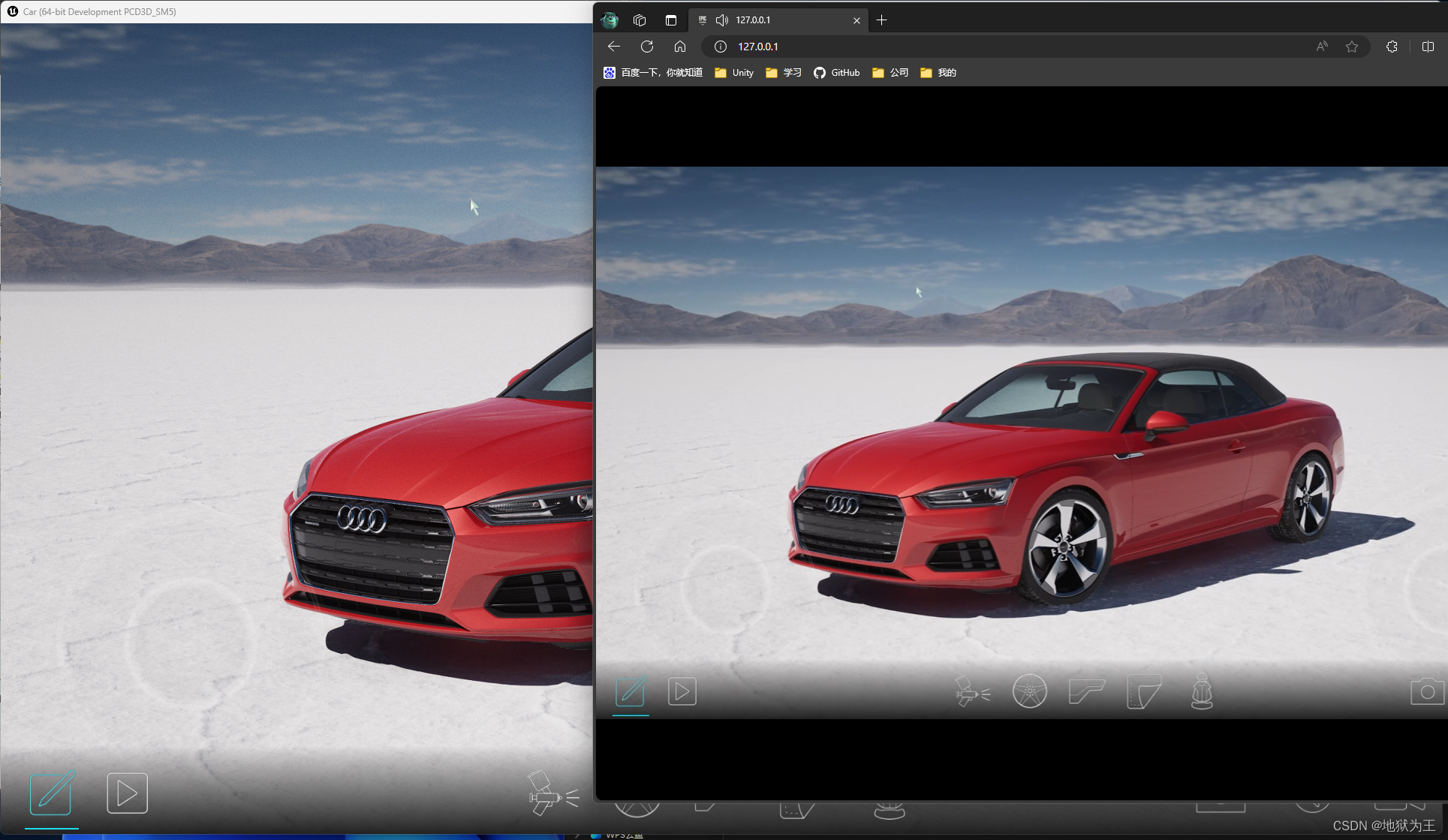
UE4.27.2 网页串流
1、和Unity串流一样安装Node.js 下载地址https://nodejs.org/
2、下载安装Epic Games启动程序https://www.unrealengine.com/zh-CN/download
3、安装UE4.7.2 4、这里就不安装像素流送演示,选个别的然后创建工程 5、启用PixelStreaming插件 6、设置额外启动参数&am…
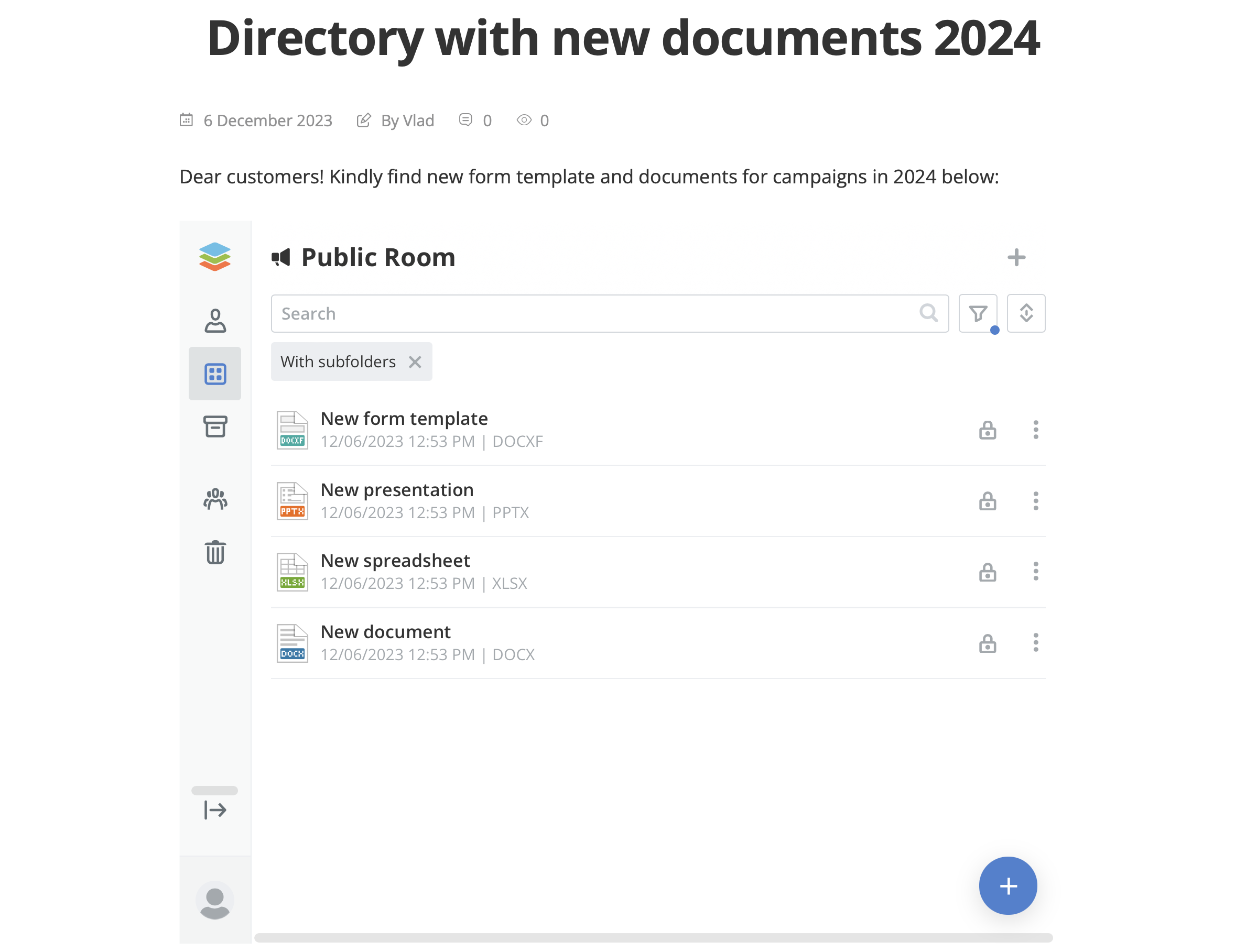
将 ONLYOFFICE 协作空间的公共房间嵌入到网页
在 ONLYOFFICE 协作空间2.0版本中,我们新增了公共房间,可与外部用户共享文件。公共房间可以集成到您的网站或单页应用程序 (SPA) 中,访问者无需下载或注册自己的协作空间帐户即可查看文档。我们在本文中介绍了分步指南。 什么是公共房间&…
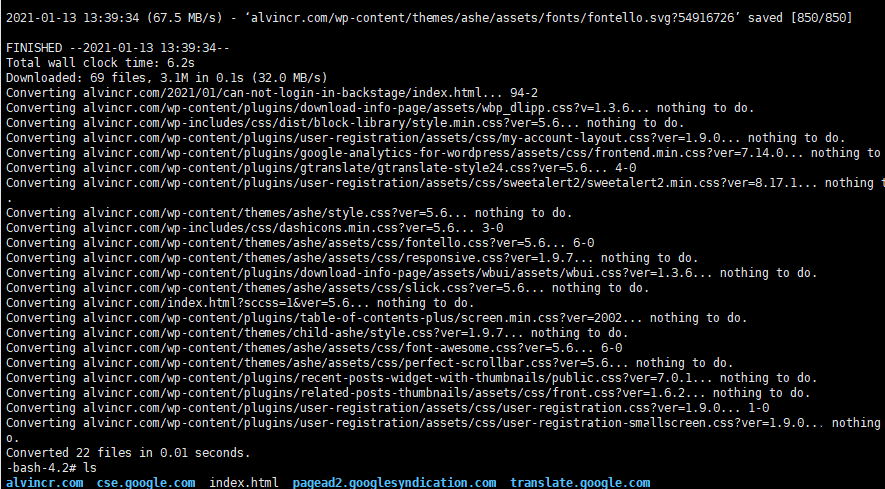
如何使用wget获取整个网站的全部内容
个人博客alvincr.com,本文是https://alvincr.com/2021/01/static_github_pages/一文的部分内容
我用过wget命令爬取整个网站,还算好用。
命令:wget https://alvincr.com/2021/01/can-not-login-in-backstage/ 完整命令:wget -c …
JavaScript(WebAPI)+具体案例
专栏简介: 前端从入门到进阶 题目来源: leetcode,牛客,剑指offer. 创作目标: 记录学习JavaEE学习历程 希望在提升自己的同时,帮助他人,,与大家一起共同进步,互相成长. 学历代表过去,能力代表现在,学习能力代表未来! 目录:
1. WebAPI 背景知识
1.1 什么是 WebAPI
1.2 DOM 基…
静态内容与动态内容分离
在过去的几年里,与计算能力相比,存储变得更加便宜。您可能想知道,这与网络应用程序有什么关系?好吧,如果您考虑为小型三层 Web 应用程序使用单个 Web 服务器和数据库服务器,这可能并不重要,但随…
Web分辨率以及网页测试
常用分辨率有一下几种:
16:9宽高比的分辨率有:
1366*768(18.5寸), 1920*1080(21.5寸,23寸,23.6寸,24寸,24.6寸,25,27寸)
16:10宽高比的分辨率有:
1280*800(13.3寸,14.1寸,15.4寸笔记本&#x…
html和CSS基础学习(六)
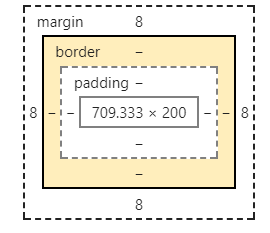
垂直外边距的重叠 例如兄弟元素之间相邻外边距取最大值:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><style type"text/css">.box1{width: 200px;height:200px ;background…
Unity Web 浏览器-3D WebView中有关于CanvasWebViewPrefab
一、CanvasWebViewPrefab默认设置
这个是在2_CanvasWebViewDemo示例场景文件中可以可以查看得到,可以看出CanvasWebViewPrefab的默认配置如下。
二、Web 浏览器网页和Unity内置UI的渲染顺序
1、如果你勾选了以下这个Native 2D Mode选项的话,那么Unit…
MIT找到能让网站提速34%的方法
MIT的计算机科学和人工智能实验室(CSAIL)称找到了在不改变网速、不用优化逻辑代码就能能让网站提速的方法。
他们开发了一个叫北极星的框架(Polaris),这个框架能够分析网页重叠的资源,从而最小化载入的时间…
【脚本推荐】网页字体渲染插件
下图是三种网页字体增强的效果对比。 **SUM:**前面两个都是通过脚本运行,而最后一个是通过扩展插件;中间的脚本(字体渲染)效果是最好的,可惜输入框没有效果,也就意味着如果现在网页上写写学习笔…
前端基础之html基础
今天想写一下简单的前端知识,在学习前端的时候,有两点特别重要:
1、编写的时候没有报错,所以要特别小心,小编有的时候就是因为一个花括号要找许久bug,所以在写代码的时候一定要注意格式和代码规范。
2、命…
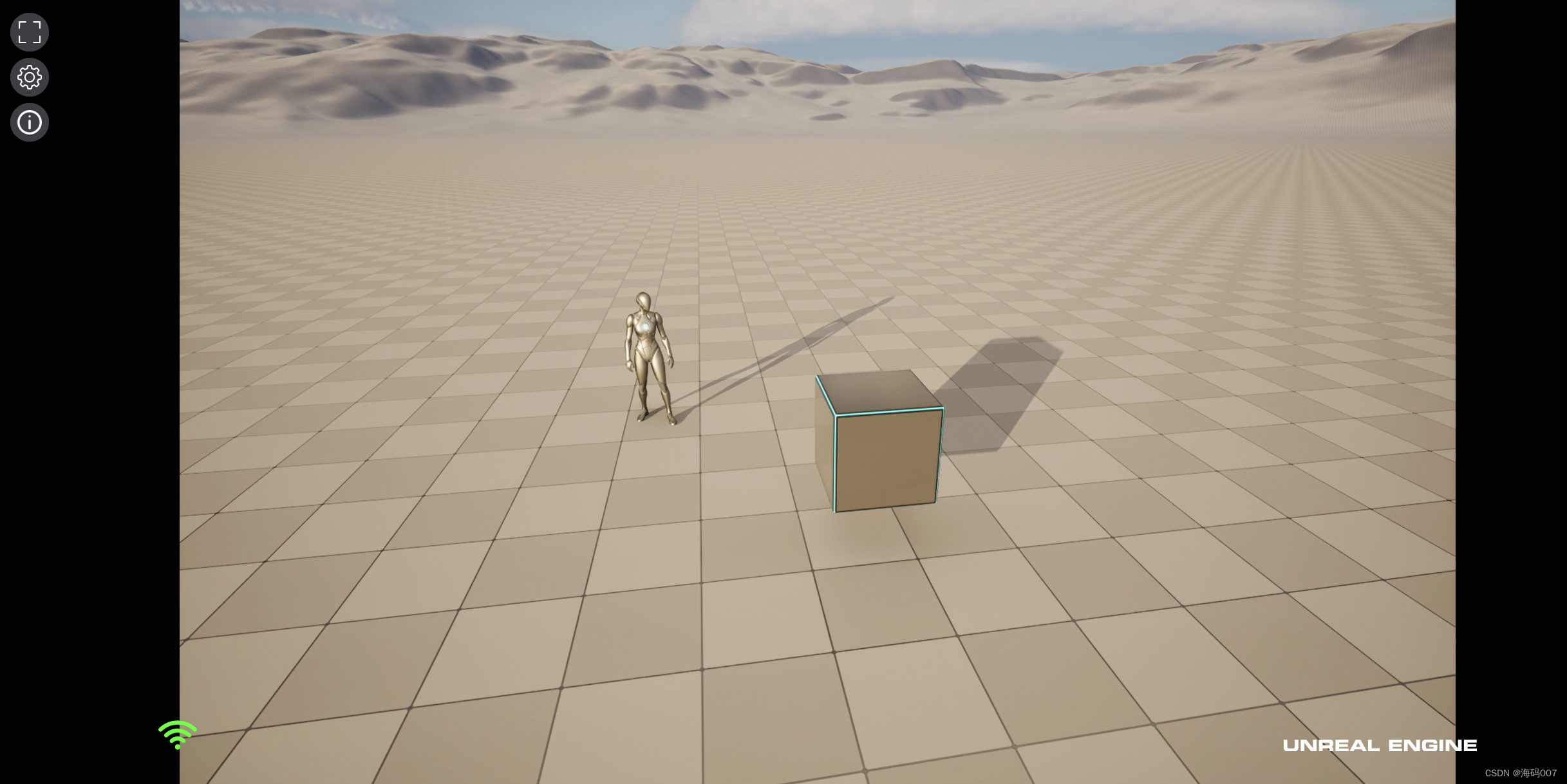
UE5.0.3版本 像素流送 Pixel Streaming
目录 0 引言1 准备工作1.1 下载Node.js1.2 下载 PixelStreaming(非必须) 2 快速入门2.1 打包工程2.2 启动信令服务器2.3 启动工程2.4 打开网页 3 总结 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏&#x…
使用Java代码下载网页图片
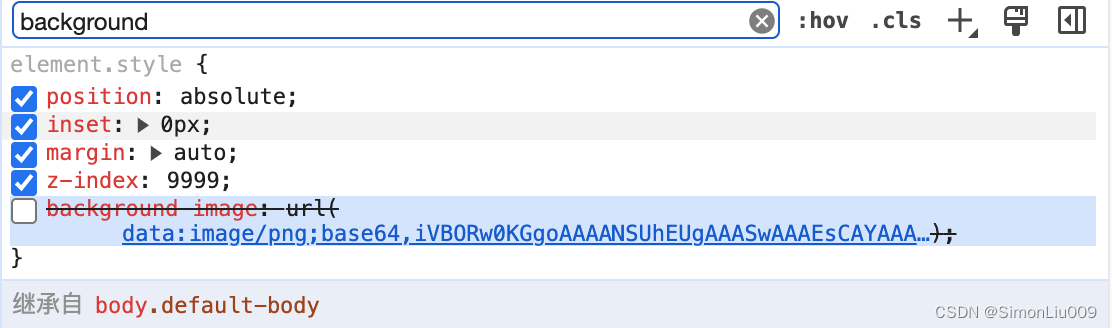
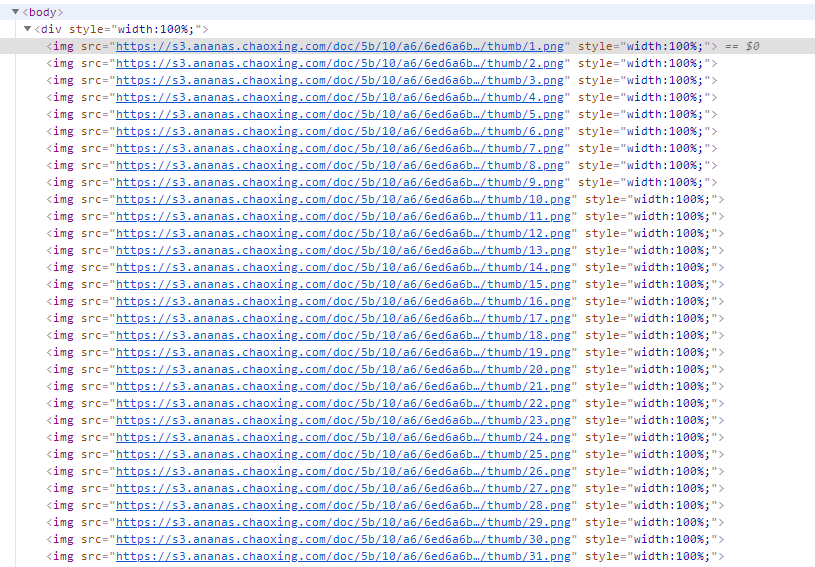
Java下载网页图片1. 图片格式2. Java实现最近发现网页版学习通上的PDF不支持下载,进一步查看源代码发现都是一些网页图片,将每张图片分别另存到电脑又过于繁琐,于是利用Java实现将网页图片进行保存。 1. 图片格式 2. Java实现
package JavaP…